TL:DR Capture full-length webpage screenshots using built in Developer Tools.
Sometimes when developing a webpage you may need to send screenshots back and forth between members of your squad or business.
When doing this it is important that you capture the full webpage in order to really display what you’re working on. Which is why introducing simple devtools may be of use.
In order to do this you will need to firstly open your browser of choice and navigate to the page you would like to capture.
Google Chrome AND Microsoft Edge
Both Chrome and Edge use the same shortcuts and developer tools. So follow the steps below if you are a Chrome or Edge user.
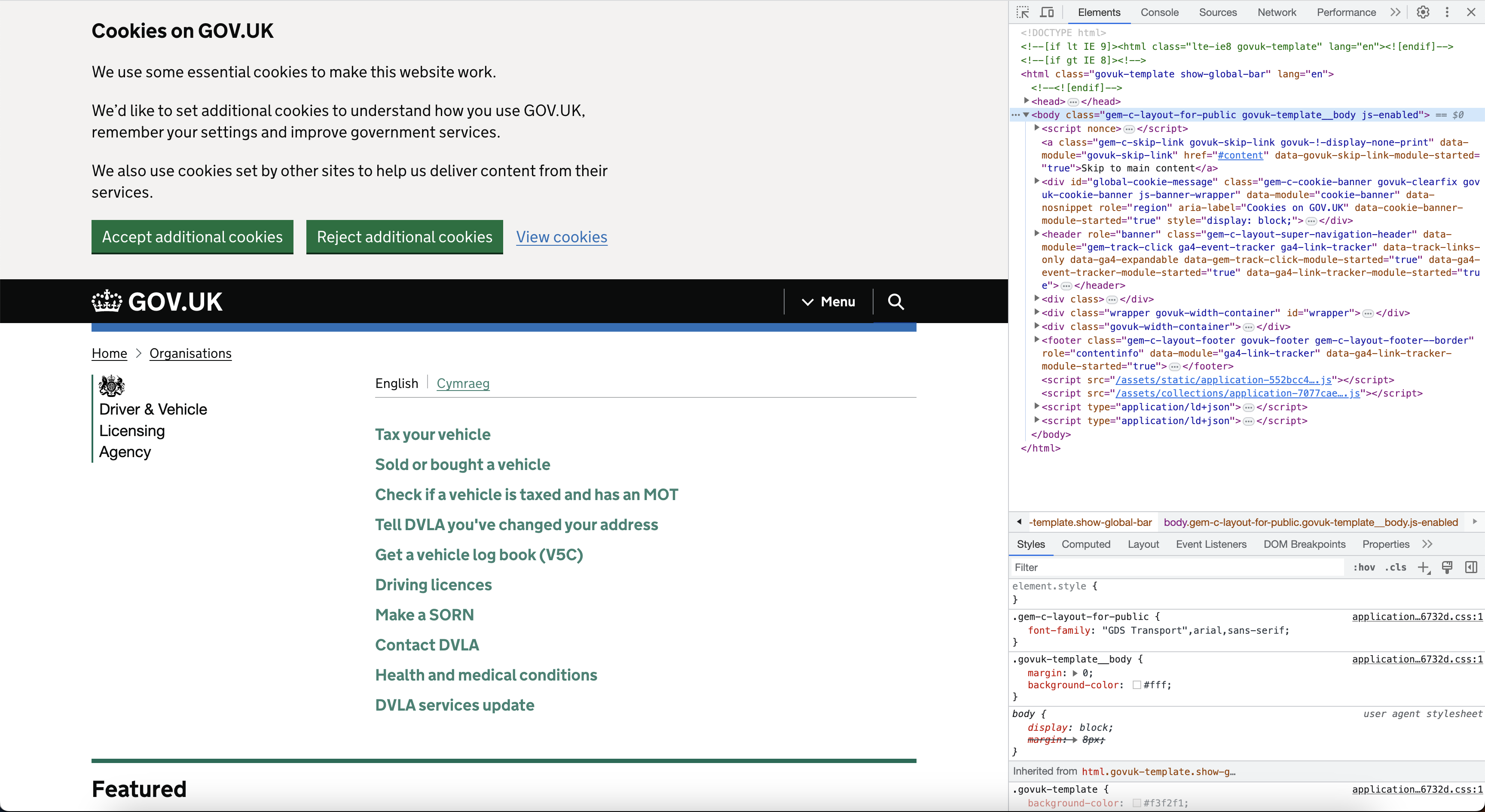
- Once on the page you would like to capture you should firstly access Developer Tools by clicking
Cmd+Opt+I(on Mac) orCtrl+Shift+I(on Windows)

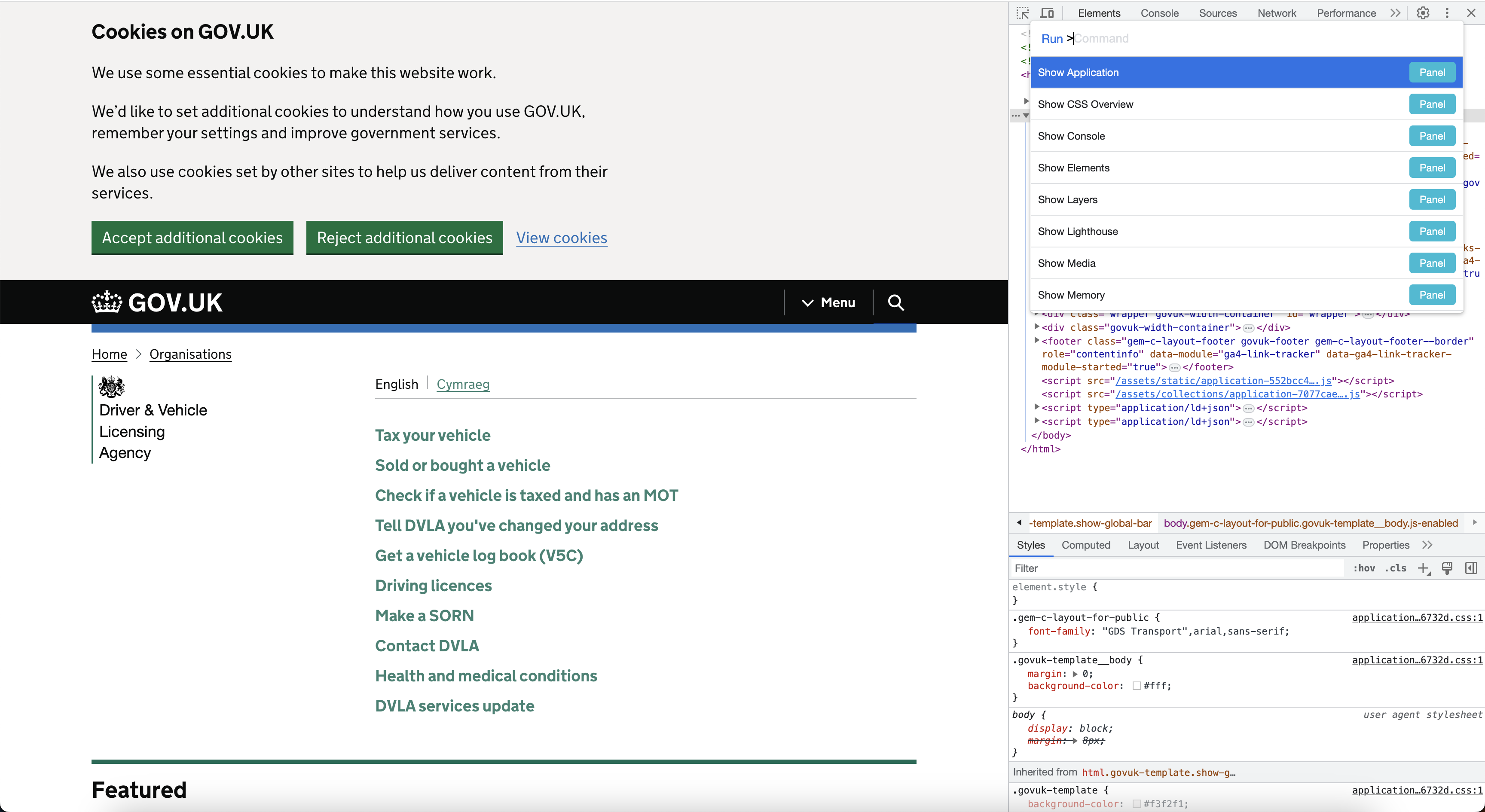
- Then, press
Cmd+shift+P(on Mac) orCtrl+Shift+P(on Windows).

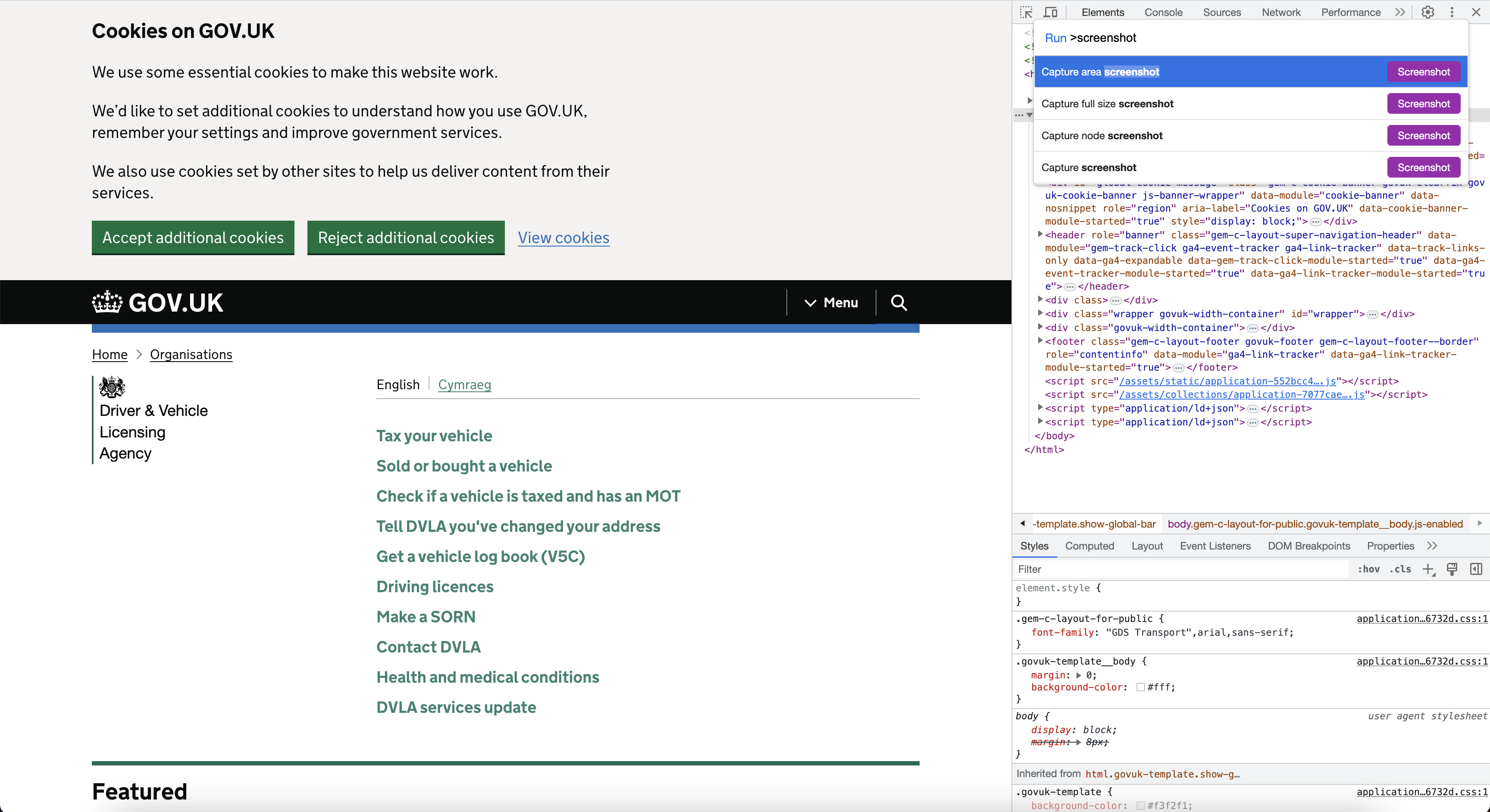
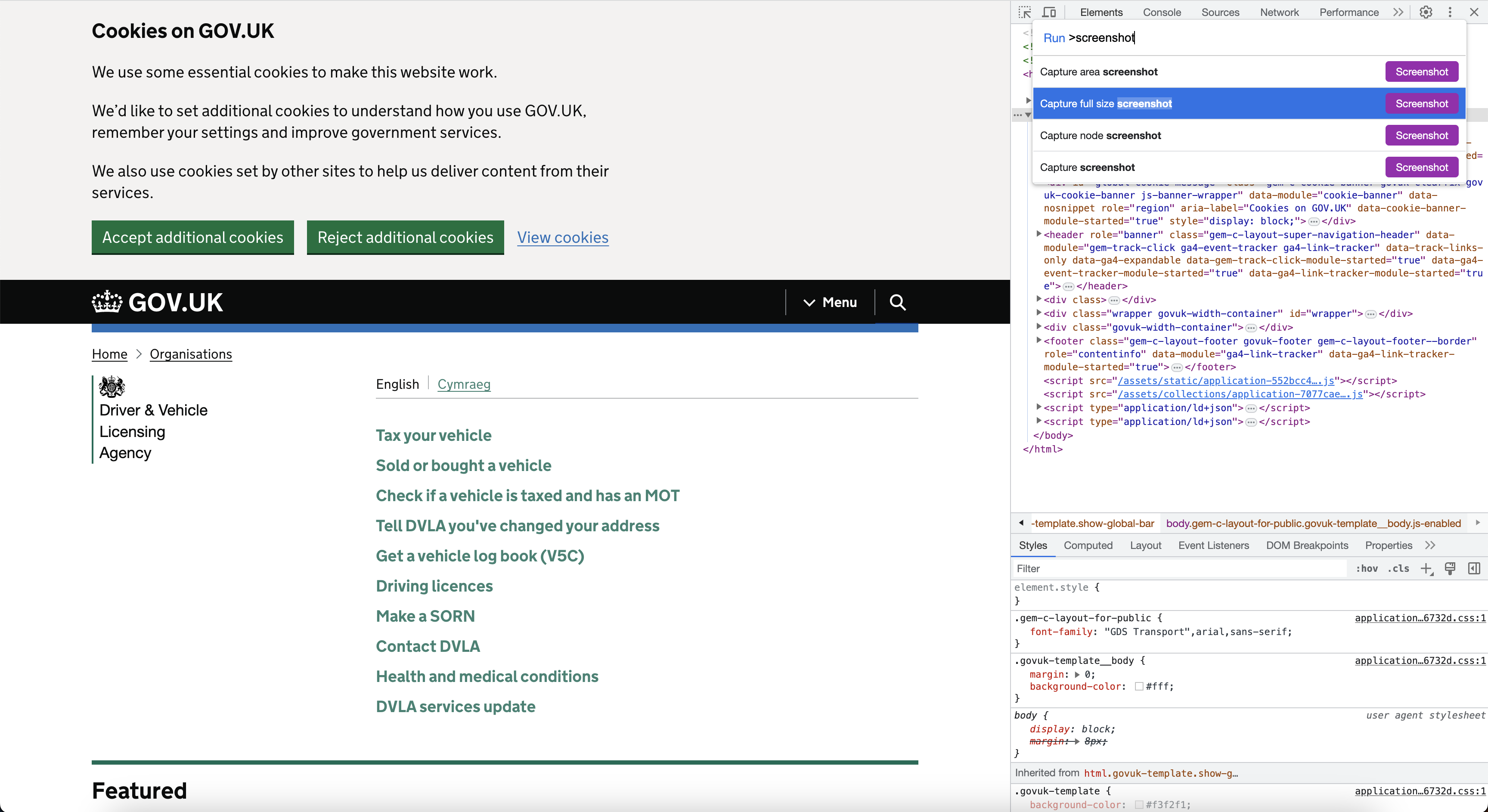
- In the search bar, immediately after the word Run >, type “screenshot”.

- Select ‘Capture full size screenshot’, and Chrome/Edge will automatically save a full-page screenshot to your Downloads folder as a png and it will generate the name based off the webpage’s URL.

Firefox
With Firefox there are two methods to allow you take to take full size screenshots, one is with Developer Tools and the other is with a simple right click. We will go through both methods below and you can decide which you prefer.
Firstly navigate to the page you would like to capture, and then access Developer Tools by clicking
Cmd+Opt+I(on Mac) orCtrl+Shift+I(on Windows)
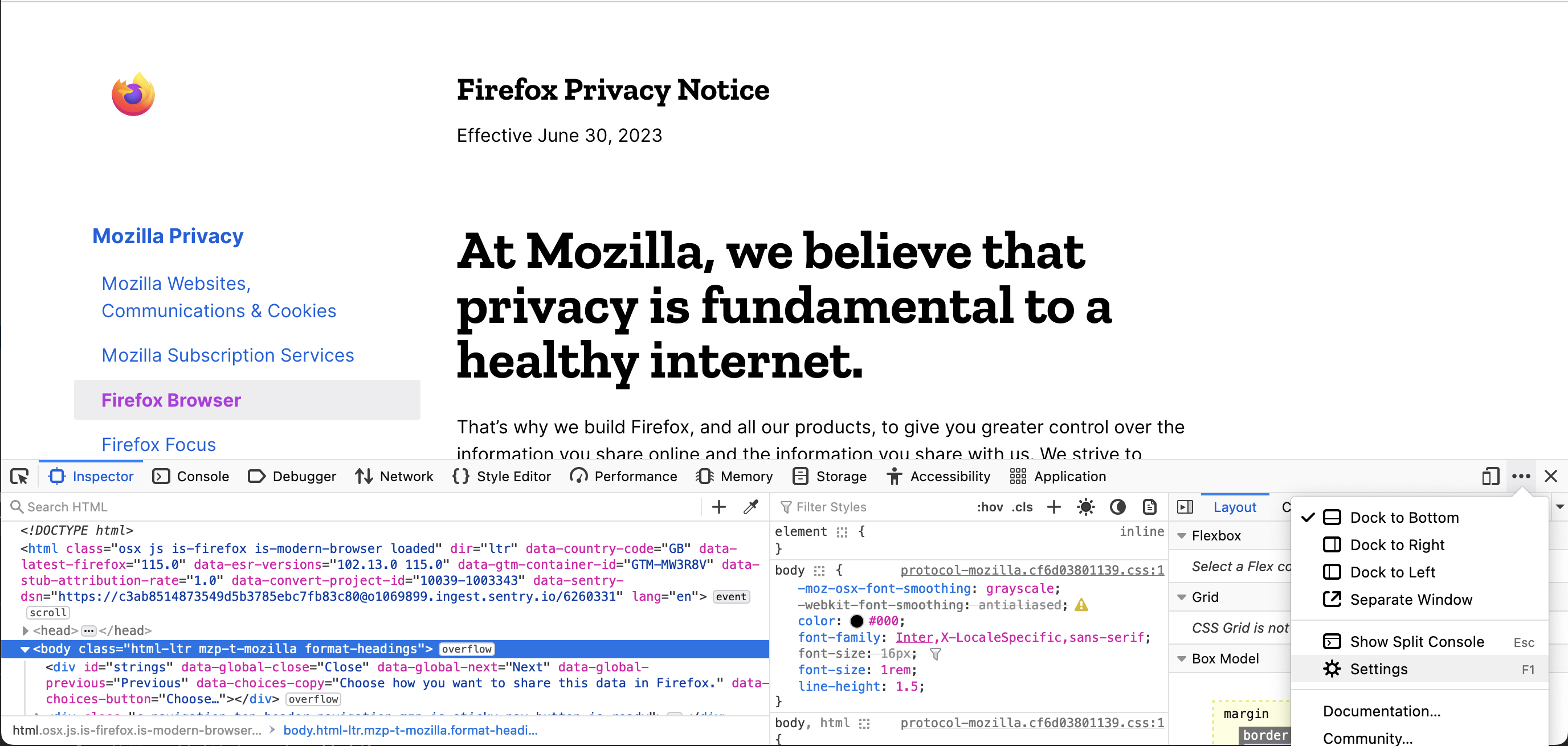
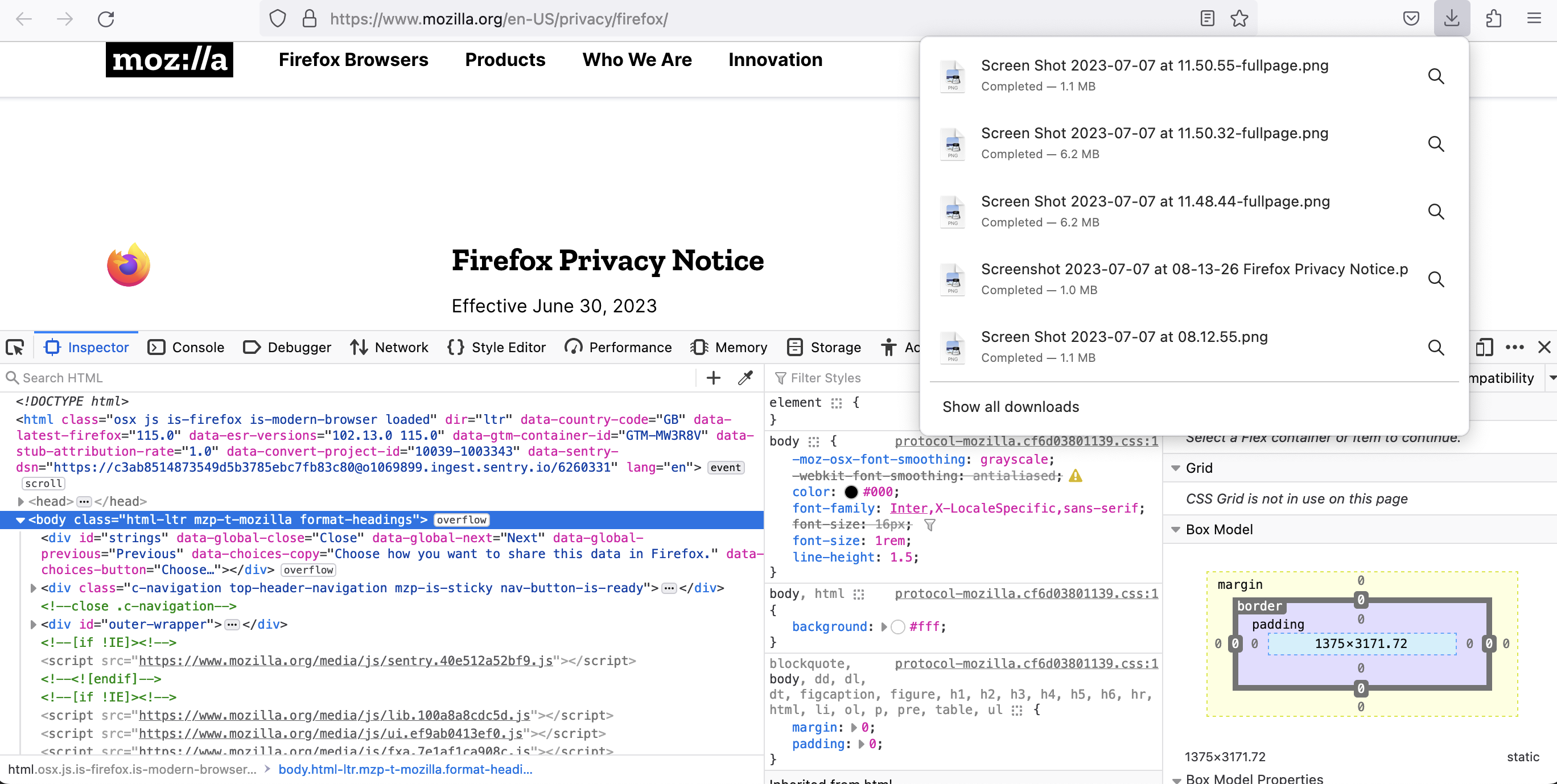
Next you will want to open the developer tools setting menu by clicking on the three dots on the top right of the dev tools menu

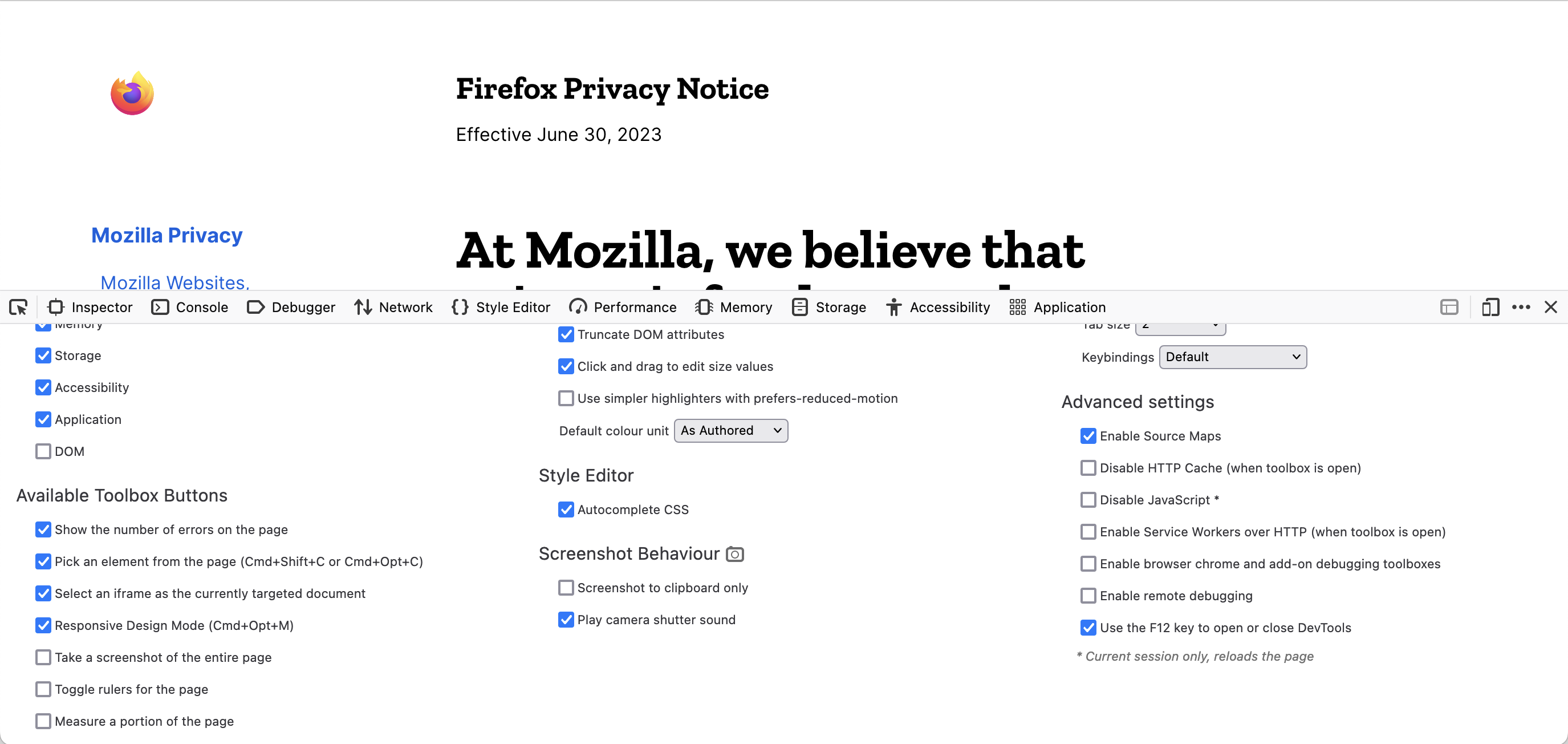
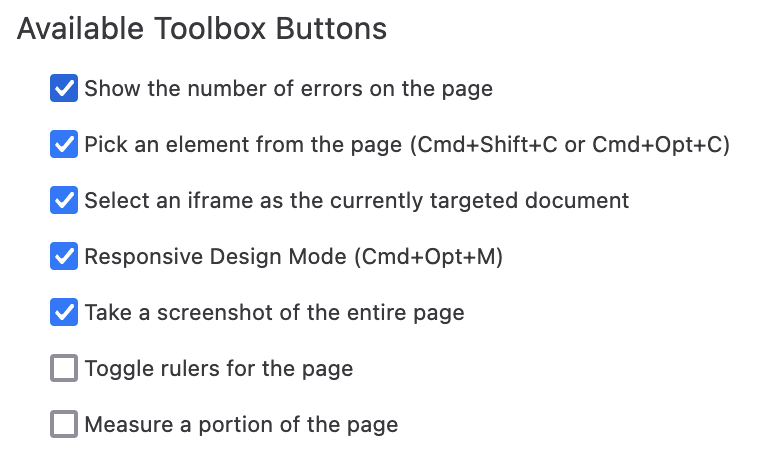
Once this is opened you will want to enable the “Take a screenshot of the entire page” option by clicking the tick box in “Available Toolbox Buttons”


Once that is enabled you will now have access to the “Take a screenshot of the entire page” (the small camera) button.

When the button is clicked it will capture a screenshot of the entire page and will save it as a png to your downloads folder using the date and time the screenshot was taken followed by ‘-fullpage’ as the name.

Second method
The second method is a lot simpler and doesn’t require you to access the developer tools. It also allows you to just copy the full page screenshot if you don’t want to download it to your device.
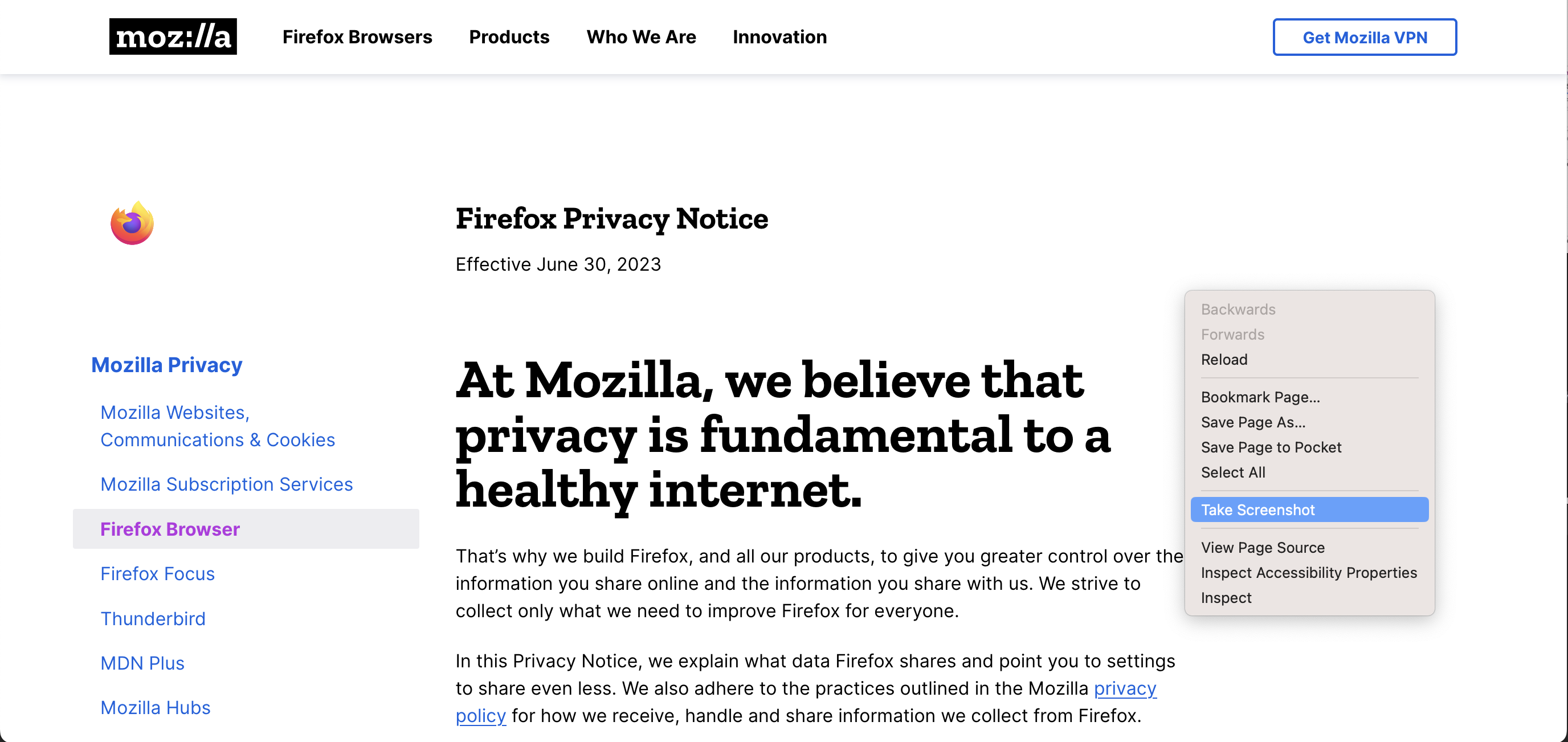
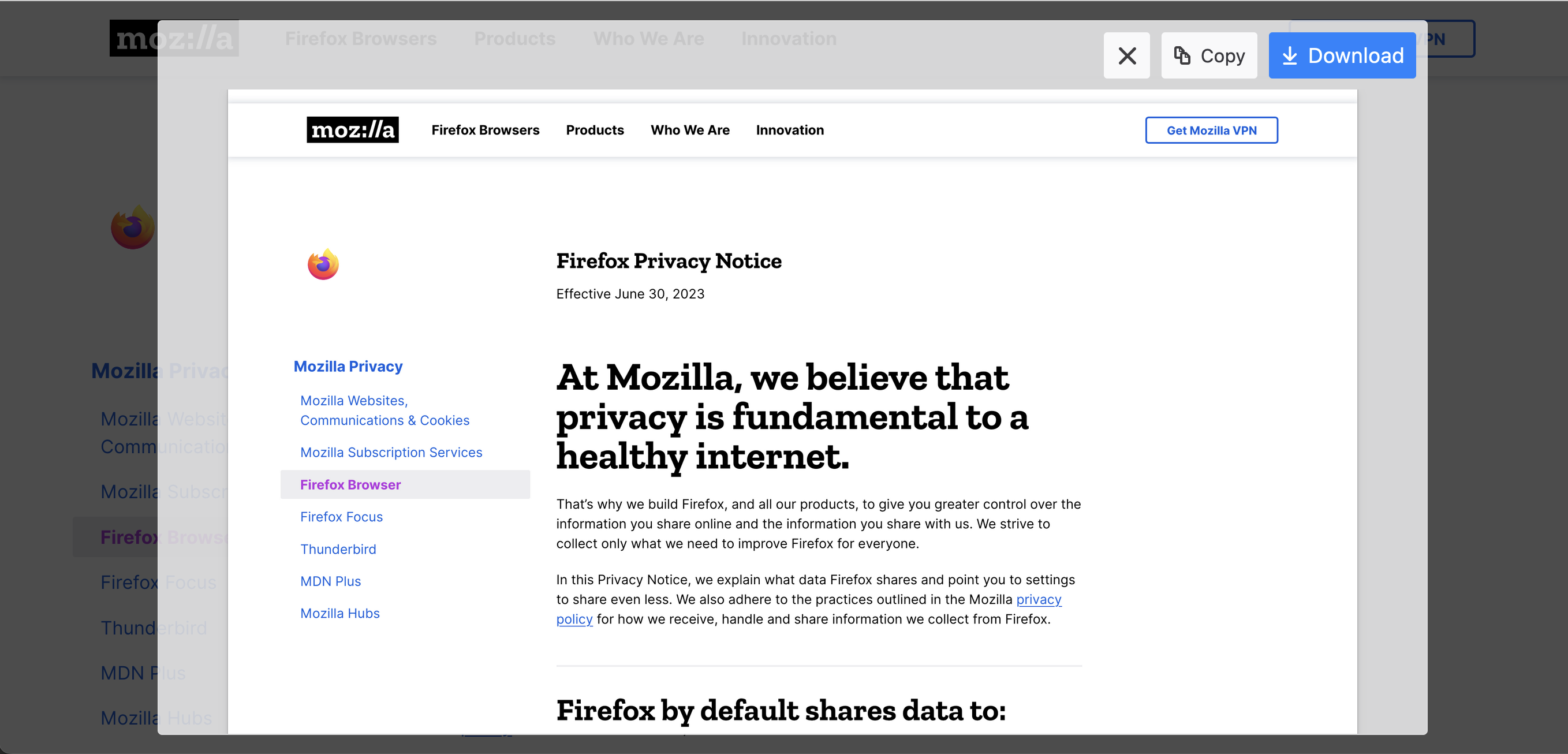
- Once on the page you would like to capture, you can right click and select ‘Take Screenshot’

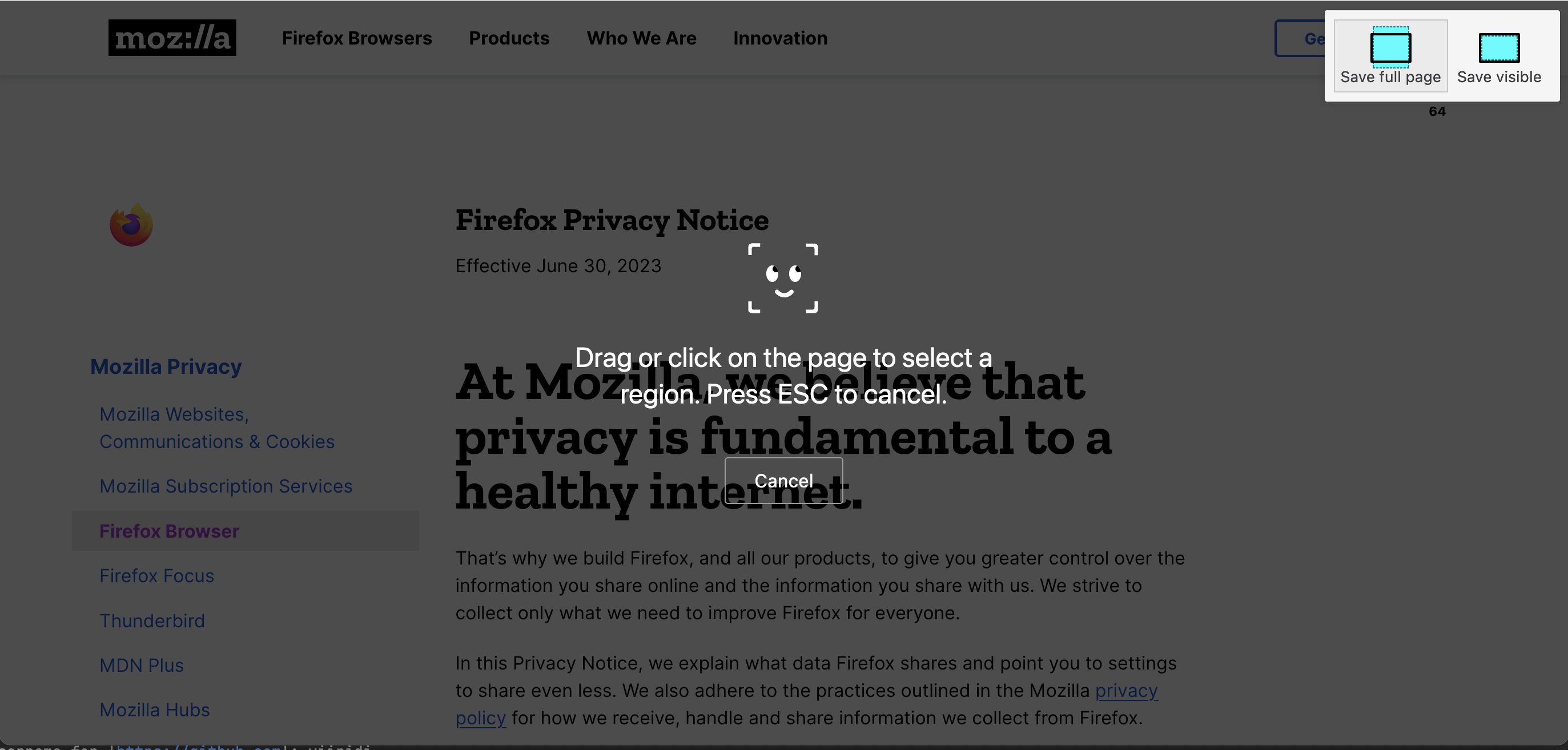
- Next the screen will go dark and you will be given the option to drag and select the region you would like to capture. But to capture the full screen you must click on the ‘Save full page’ button

- After the button is clicked it will display the screenshot and give you the option to either download or just copy the screenshot

- If you choose to download it then it will get saved to your downloads folder as a png using the current date and time followed by the page’s title as the screenshots name

Safari
For Safari it requires a few extra steps, such as enabling the developer console.
How to enable Developer menu in safari
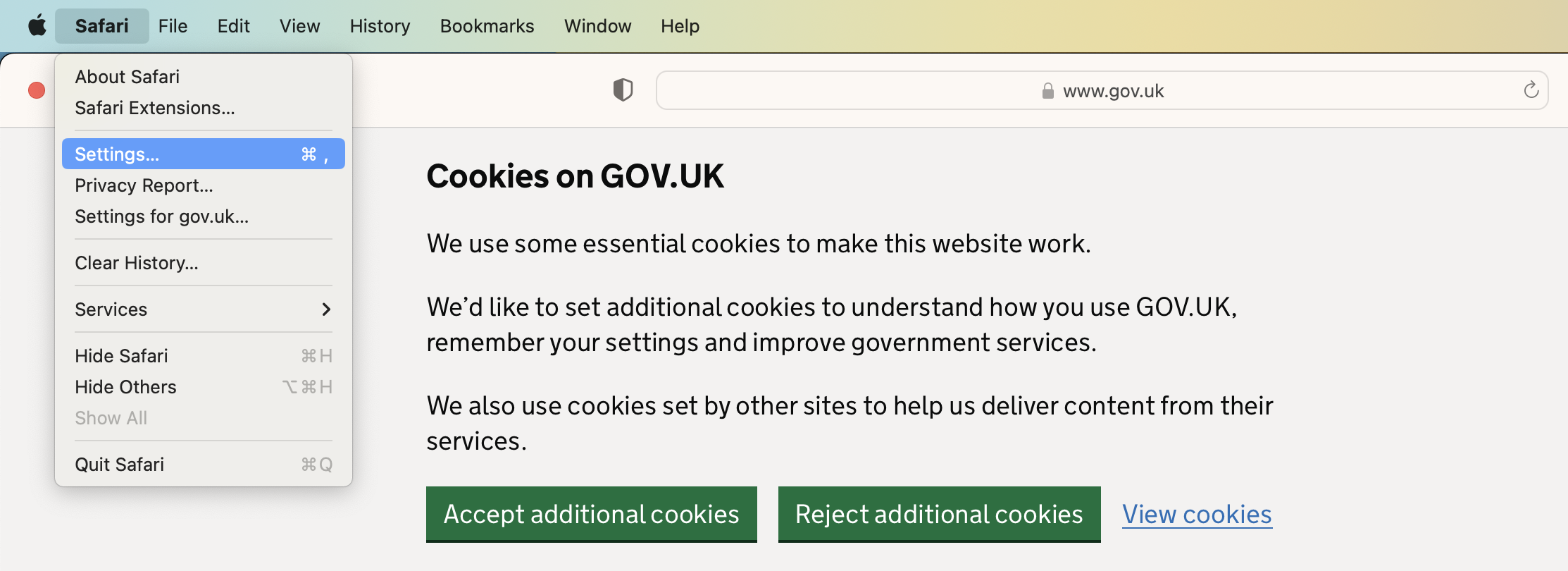
Firstly you will need to navigate to safari’s settings. This can be located by clicking the safari tab and selecting settings. Or by simply clicking
Cmd+,
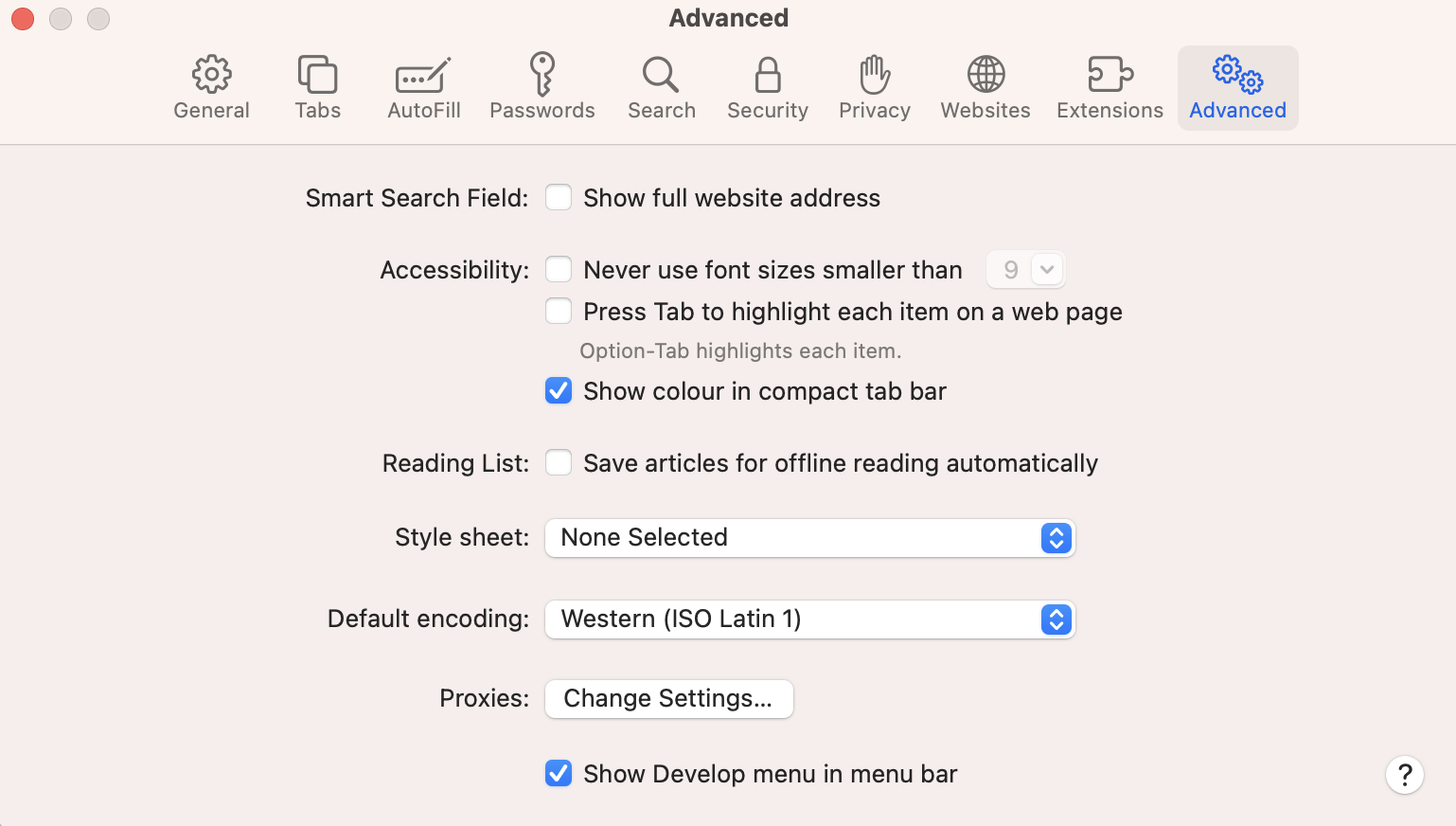
Next you will need to navigate to the “Advanced” tab in safari’s settings and then enable “Show Develop menu in menu bar”. Once this is ticked you will now have access to the Developer menu in safari.

How to capture a screenshot in safari
Once you have got the developer console set up then you should be ready to capture a full page screenshot.
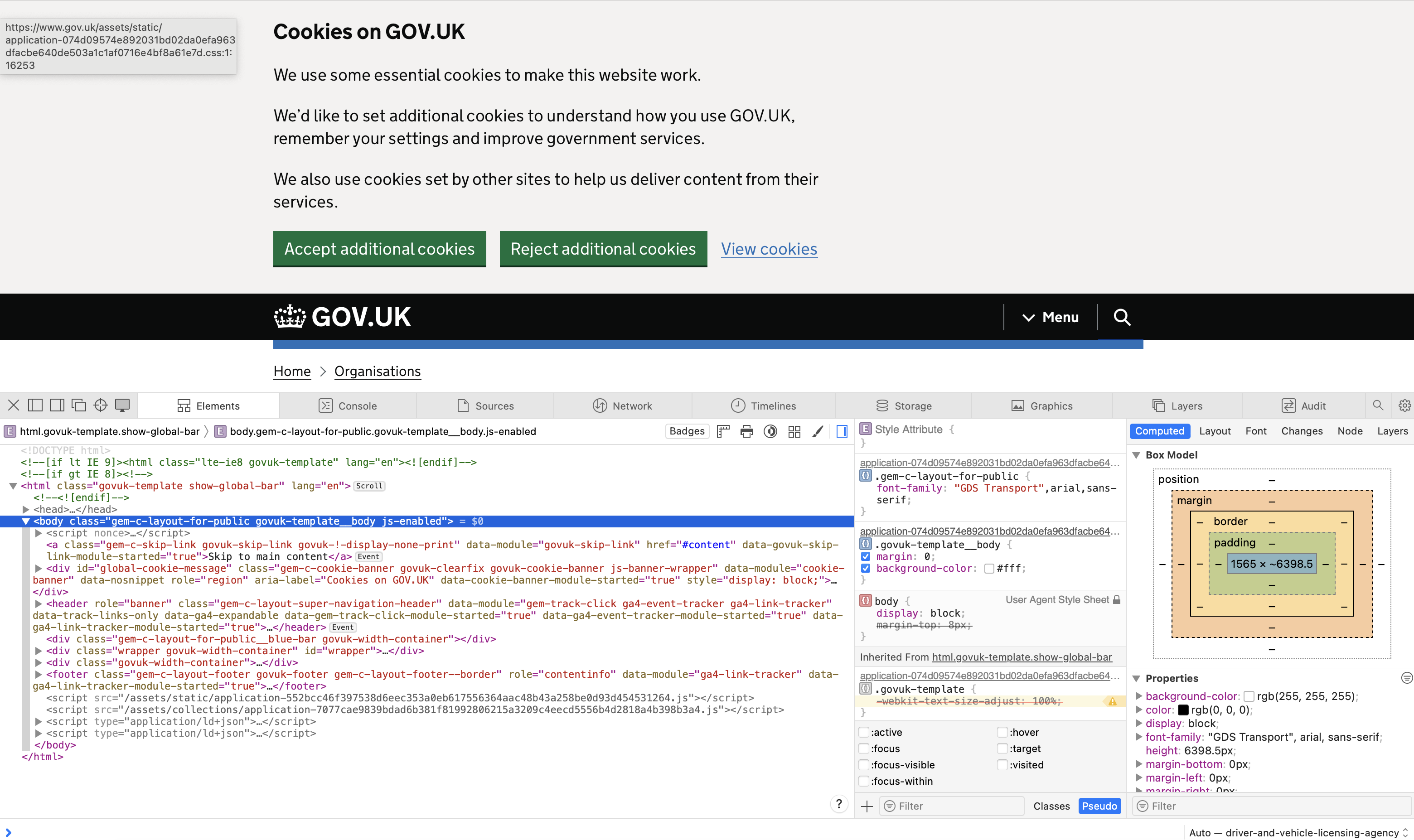
Once on the page you would like to capture you should firstly access Developer Tools by clicking
Cmd+Opt+I
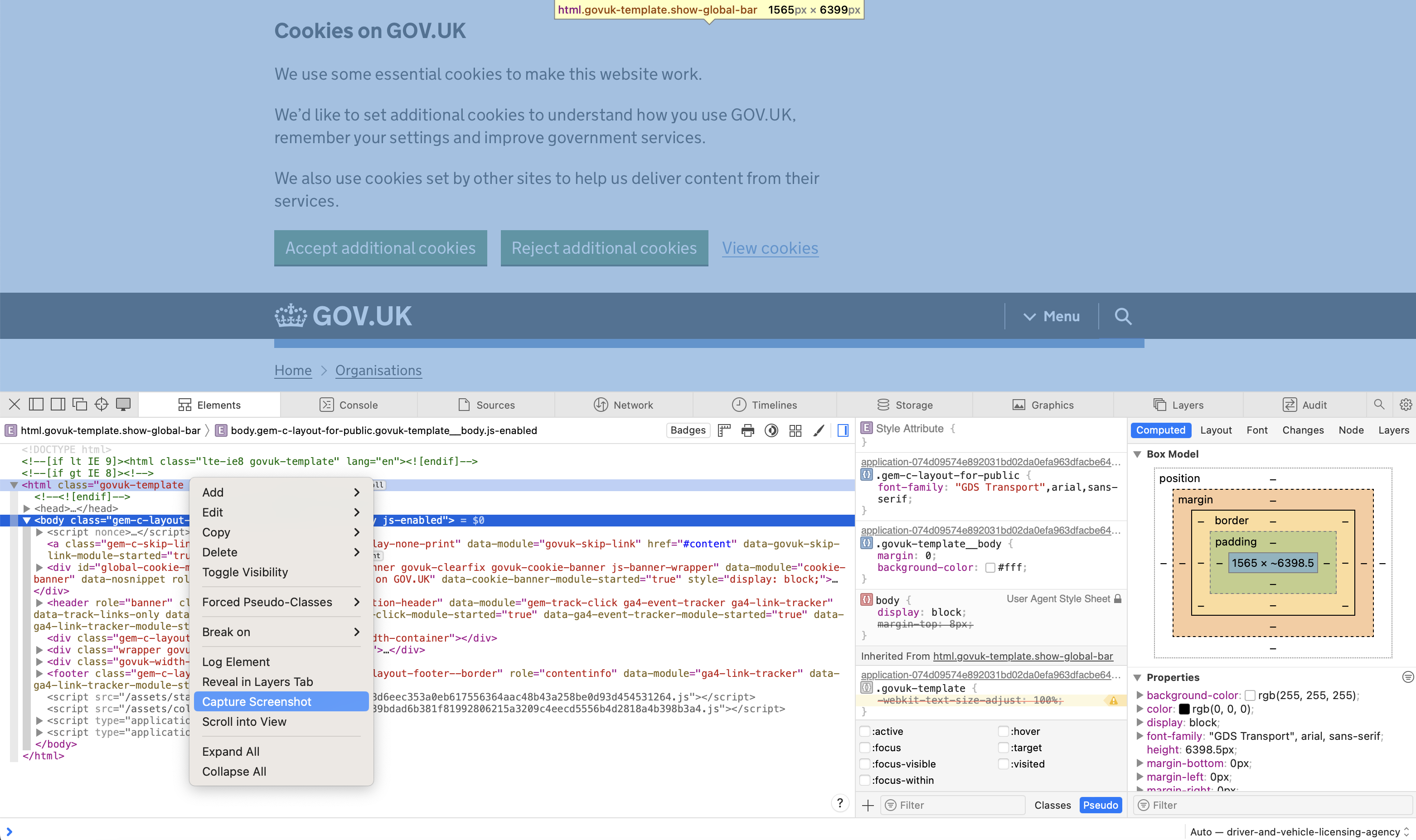
Control-clickorright-clickwhile hovering over the < html > tag. You’ll get a flyout menu, within which you can select Capture Screenshot.
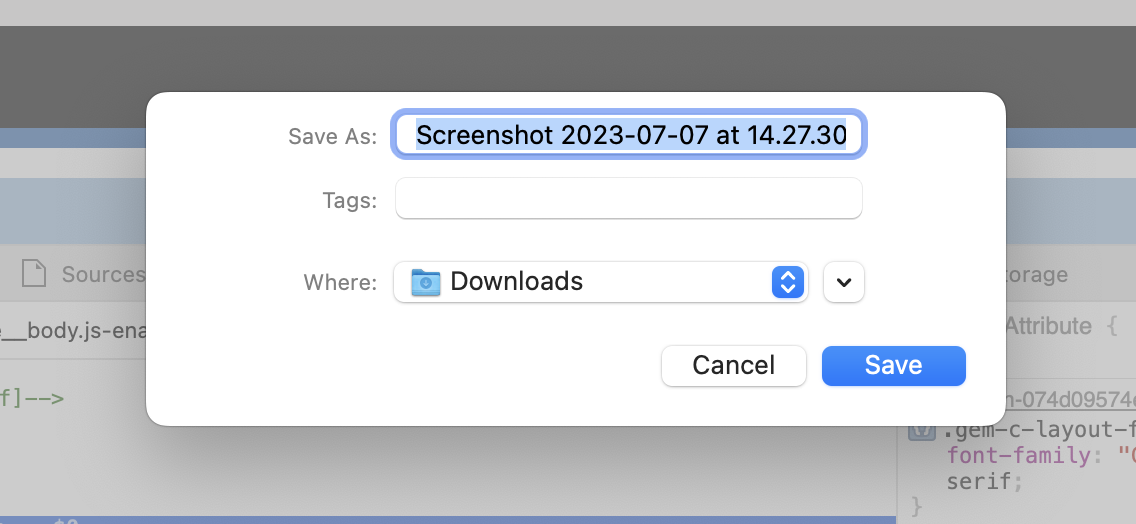
Once clicked you will then be offered the choice of where you would like to save the screenshot and what you would like to name it.

Why would I want this?
It is important to communicate updates that you are producing to your webpages. Often when you go to take a screenshot using your device you can only capture what is available on your screen at the time which, unless you have a very large monitor, may not capture all the information on the page.
Also when creating pull requests it is nice to include a screenshot of the changes you have implemented so that the approvers can view them without needing to spin up the changes locally.
TL:DR
- You can capture full page screenshots in Chrome, Edge, Firefox and Safari using dev tools.
- To access Developer Tools (if enabled) you can use the shortcut
Cmd+Opt+I(on Mac) orCtrl+Shift+I(on Windows) - Chrome and Edge use the same screenshotting method, Firefox allows you to copy rather than download the screenshot if you choose and Safari allows you to name and select where the screenshot gets saved.